next.js之服务端预渲染
预渲染可以带来更好的性能和 SEO。
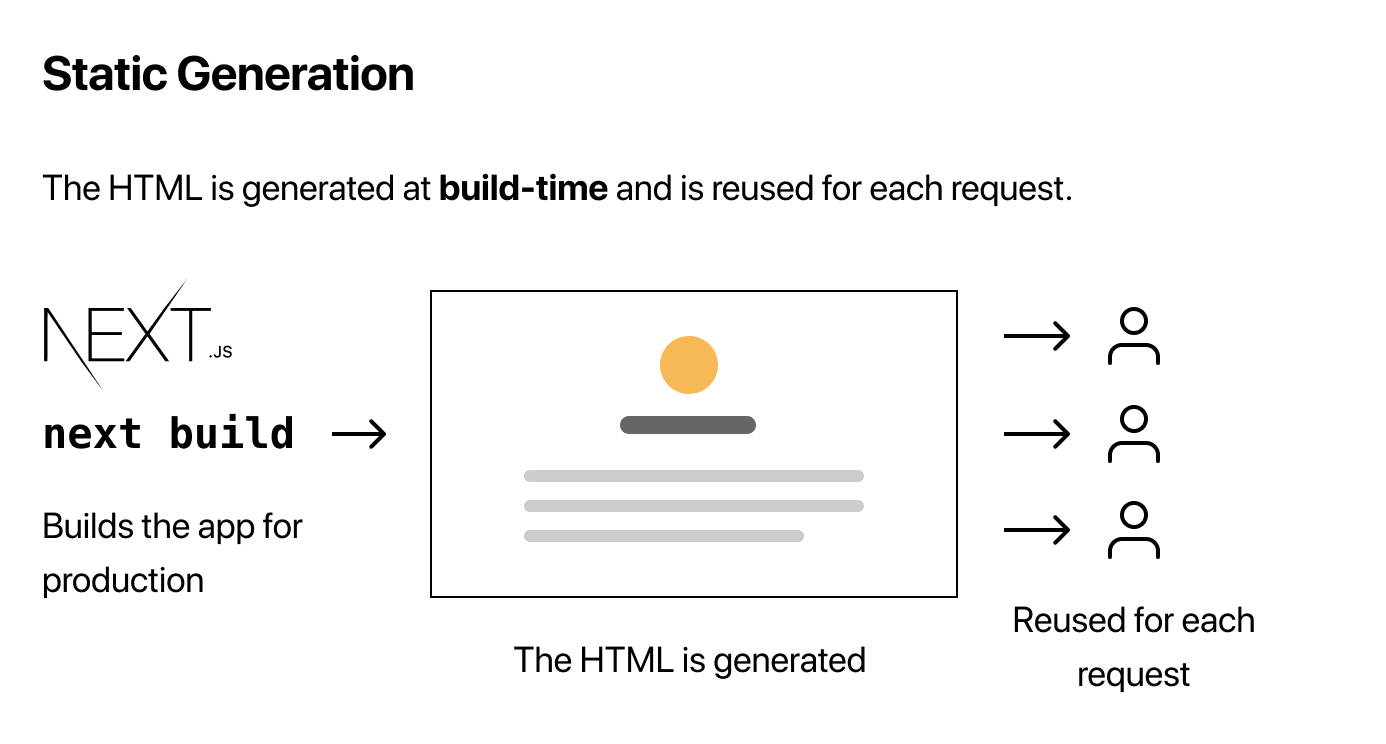
Ssg 静态生成:构建时生成

静态生成不代表无需数据
使用 getStaticProps
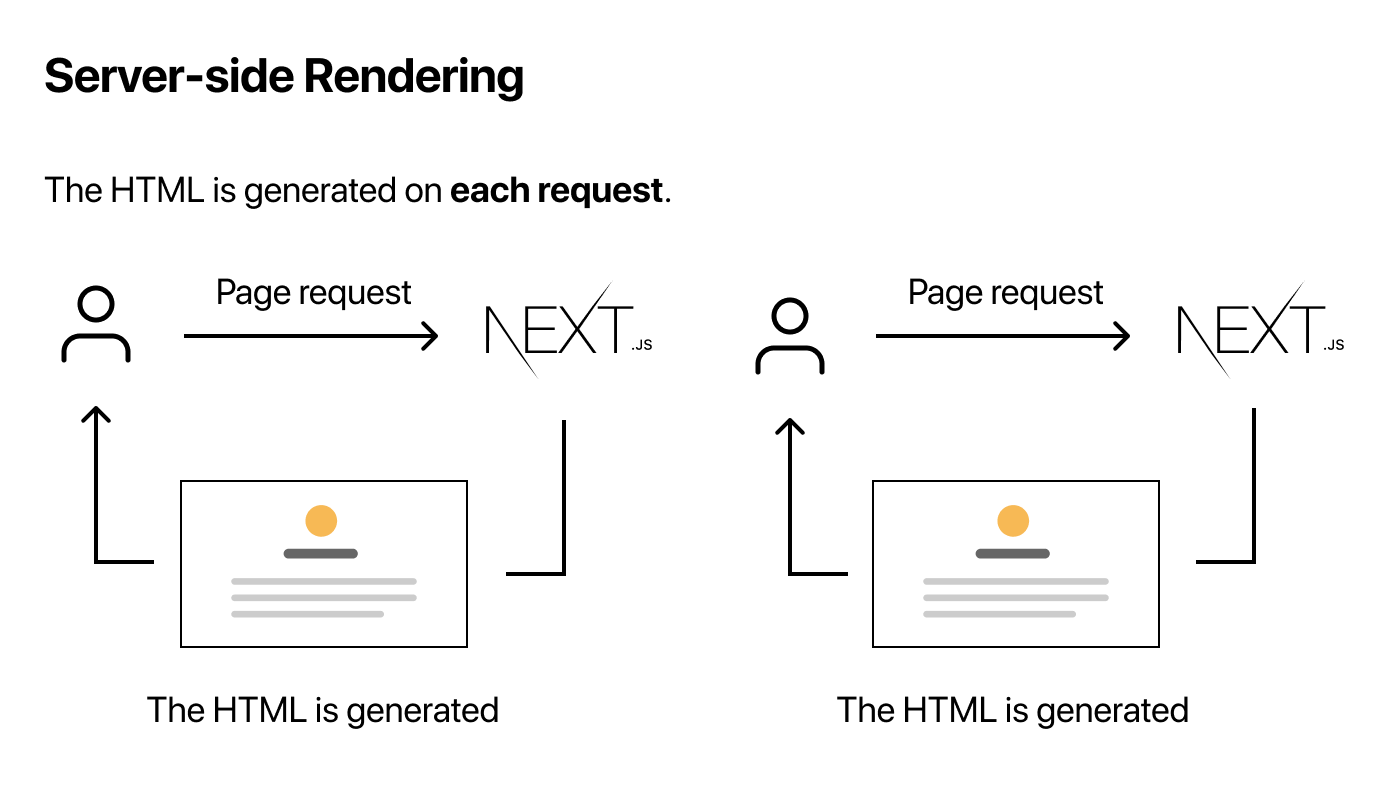
ssr 服务端渲染:使用请求然后通过请求生成 html

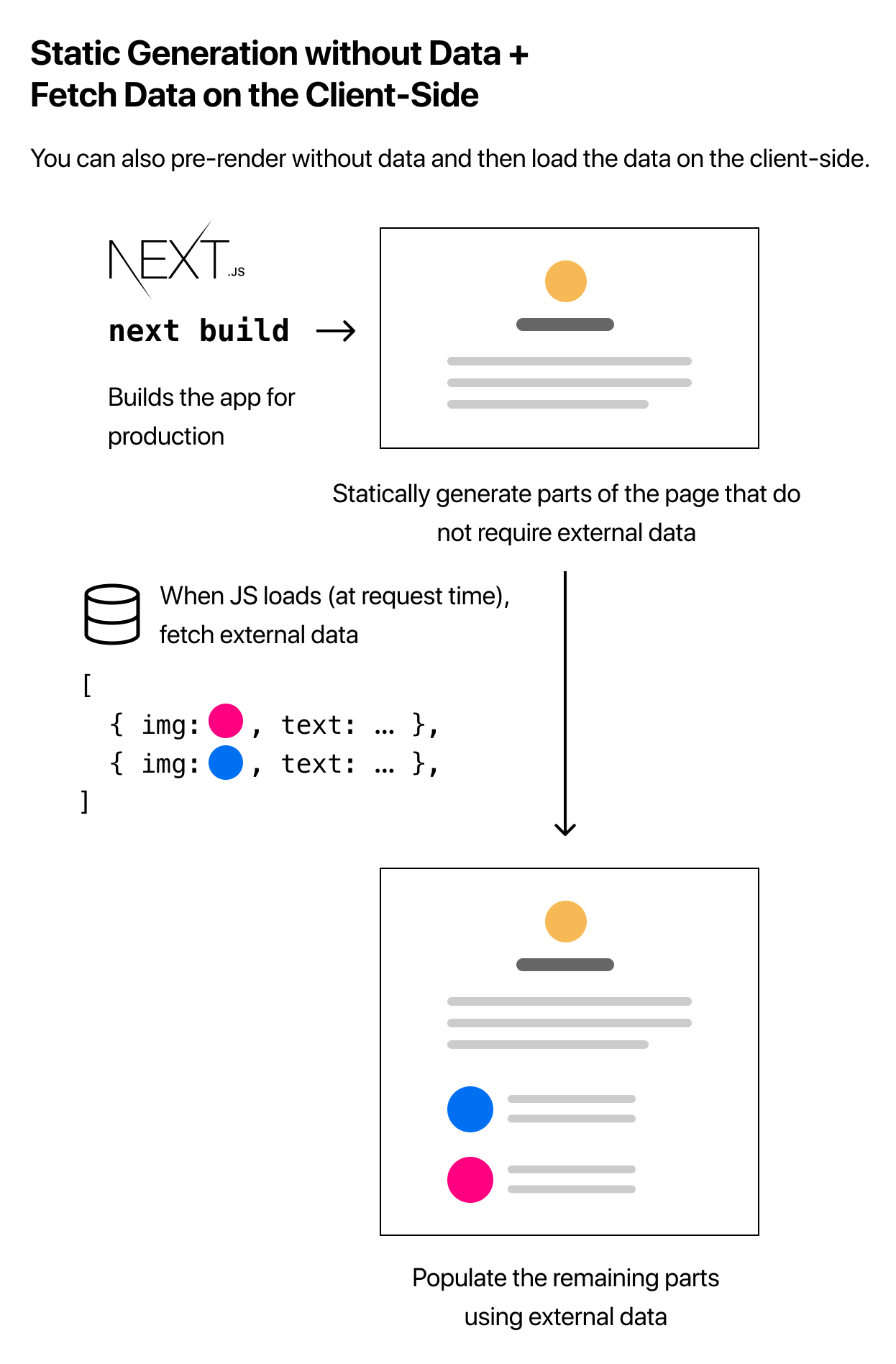
csr 客户端渲染

如果你不做需要预先渲染的数据,可使用 csr
不需要 seo 的部分可以使用 csr
Copyright Notice: All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.